Welcome to our blog! Today, we’re diving into an exciting showdown of AI-driven UI design tools that recently took center stage in our YouTube video titled “The Ultimate AI UI Design Battle.” If you joined us on that journey, you already know it was an epic clash of creativity and technology. But don’t worry; if you missed it, we’ve got you covered. Here’s our detailed breakdown of the battle, complete with insights and results that will surely pique your interest!
Meet the Contestants
In this thrilling contest, we put five popular AI UI design tools head-to-head: Figma AI, Creatie AI, Motiff, Uizard, and Galileo AI. Each tool faced off in a challenge to create a mobile app home screen for GreenStitch, a sustainable fashion marketplace. The ultimate aim? To decipher how well these innovative platforms can navigate the world of UI design.

The Challenge: What Did We Look For?
To ensure a fair showdown, we evaluated each tool based on several key criteria:
- Aesthetic Appeal: How visually enticing is the design?
- Design Intelligence: This includes layout, visual hierarchy, spacing, and typography.
- Feature Integration: Does the design effectively showcase essential features such as navigation and product showcases?
- Customizability: How adaptable is the design post-generation?
- Speed: How fast can the tool whip up a design based on our prompt?
- Dark Mode Implementation: How seamlessly does the design adapt to dark mode?
Let’s Jump into the Battle!
Round 1: Aesthetic Appeal
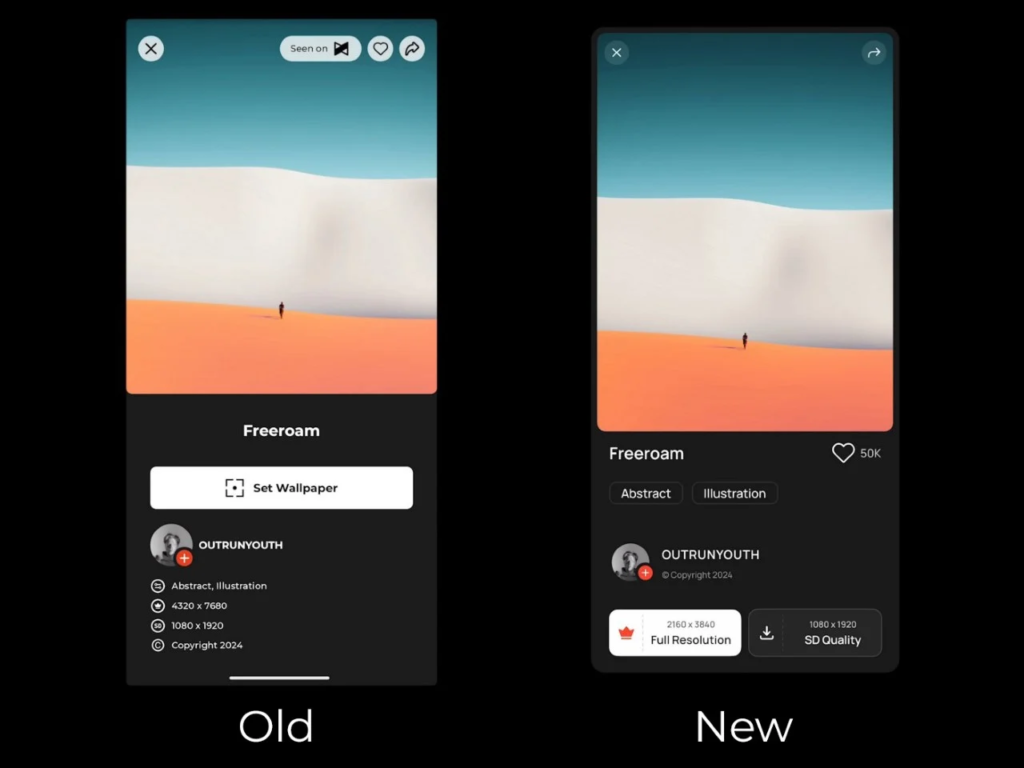
Our first round focused on aesthetics, where our reviewer, Barat, shared his thoughts on various designs. Visuals were a mixed bag—some tools impressed with trendy looks, while others fell short due to clutter or lack of coherence. It’s fascinating to see how AI interprets design prompts and the creative interpretations that come to life.
Round 2: Design Intelligence and Feature Integration
In the second round, we assessed how well each design navigated the intricacies of layout and visual hierarchy. Tools like Figma and Crea shone brightly here, not just because they produced gorgeous visuals, but because they included functional features that enhance user experience—definitely a win in the UI world!
The Grand Finale: Public Vote
The final round was all about you, our viewers! We turned to our audience, conducting polls across various platforms to find out which tool they favored the most. The excitement was palpable, and it was fantastic to see everyone engage with the content as we revealed the results together!
And the Winner Is…
Drumroll, please! Creatie AI emerged as the champion of our AI UI design battle, clinching the top score of 79 points. Hot on its heels was Figma AI, showcasing the immense potential of these tools in the UI design arena.
Why This Matters for You
So, what does this all mean for the world of UI designers and businesses? Here are a few takeaways:
- Speedy Design Development: With tools like these in your arsenal, you can create interfaces faster, giving you more time to focus on pushing creative boundaries.
- Customization at Your Fingertips: The flexibility these tools offer allows designers to tweak and refine their creations easily. Imagine what you could accomplish when you harness that power!
- A Bright Future for AI in Design: The technology is still evolving. Each tool we evaluated stands to improve, promising more innovative features and capabilities that could redefine UI design as we know it.
Share Your Thoughts!
Now that you’ve joined us on this journey through the AI UI design realm, what do you think? Did Crea AI earn its crown, or do you have another favorite tool in mind? We’d love to hear your thoughts! Engage with us in the comments below—your feedback fosters a great community of design enthusiasts eager to learn and grow.
As always, thank you for being part of our exploration into the world of AI tools in UI design. Stay tuned for more engaging content, insights, and design tips as we navigate this exciting landscape together. Your input and enthusiasm drive us to keep creating, and we can’t wait to share more with you!